PHP - WEB - 1. Webアプリケーション
WebアプリケーションとはWeb上で動作するアプリケーションです。一般的なWebアプリケーションはHTMLやCSS、JavaScriptといったWebページを作成する技術と、PHPなどのサーバサイドで動作するプログラミング言語を組み合わせて開発します。
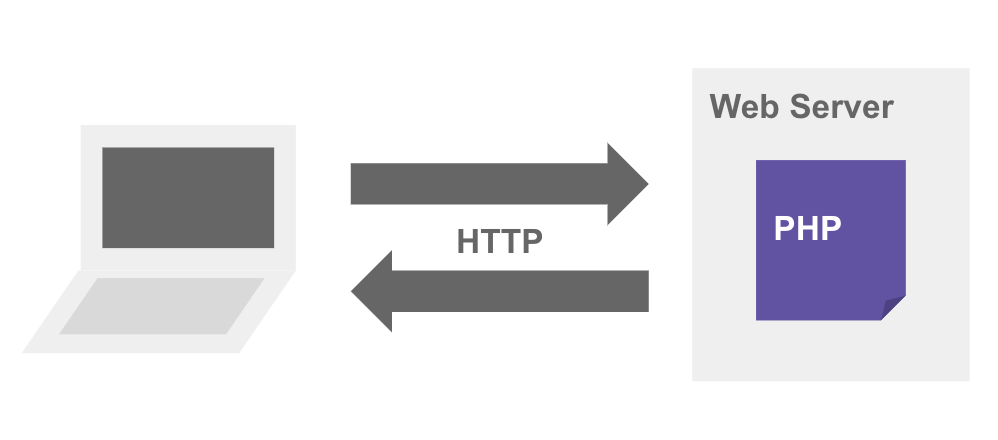
開発されたWebアプリケーションはWebサーバと呼ばれるコンピュータ上に配備され、ユーザは主にWebブラウザを利用してWebアプリケーションにアクセスします。またWebブラウザとWebサーバ間の通信にはHTTPを使うことが一般的です。

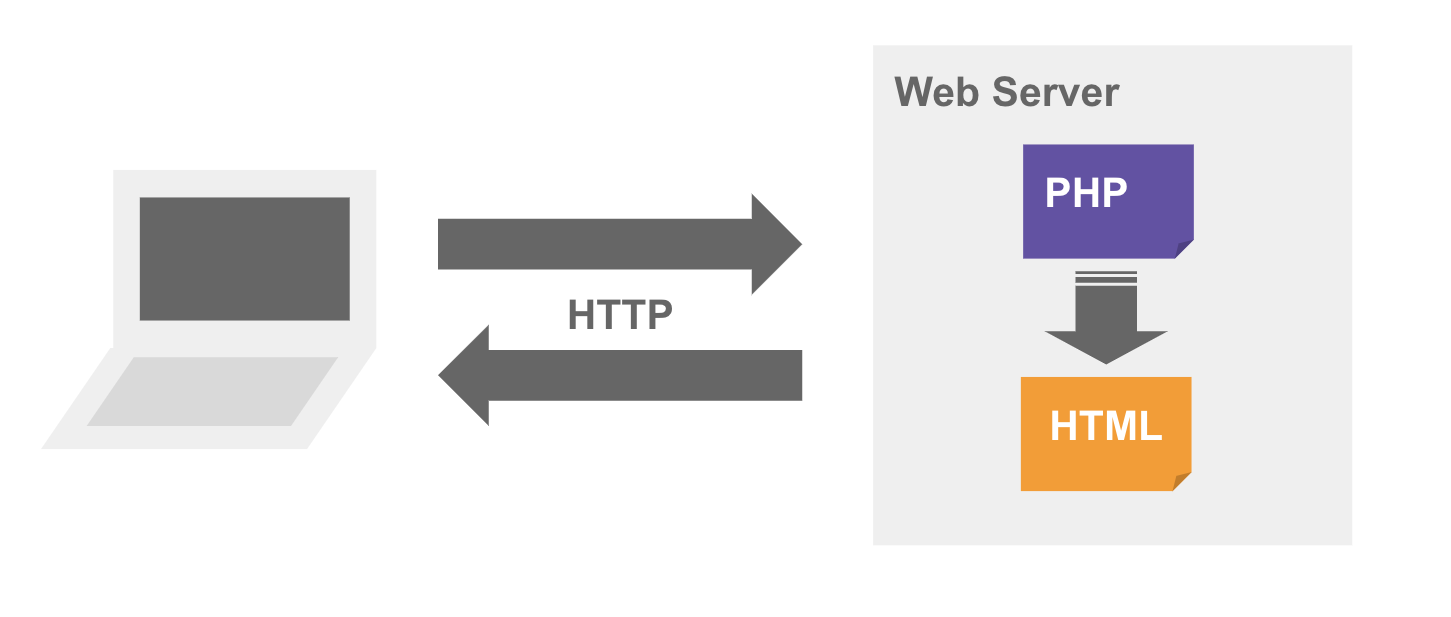
WebブラウザはWebサーバに対してリクエスト(要求)と呼ばれるデータを送信します。Webサーバはリクエストを受け付け、その内容を解析し、HTMLや画像ファイルといったコンテンツをレスポンス(応答)データとして返却します。このときWebサーバ上でPHPプログラムを実行することで、リクエストの内容に合わせてHTMLなどのコンテンツを動的に生成し、レスポンスデータとして返却できます。

Webブラウザ
WebブラウザはWebを閲覧するためのアプリケーションです。最近のパソコンやスマートフォンには標準でWebブラウザがインストールされています。そのためWebアプリケーションの利用者は特別なソフトウェアをインストールすることなくすぐにWebアプリケーションを利用できます。代表的なWebブラウザを以下に示します。
| 名前 | 特徴 |
|---|---|
| Google Chrome | Google社の開発しているWebブラウザです。Android OSにもインストールされています。 |
| Firefox | Mozilla Foundation(Mozilla Corporation)によって開発されているオープンソースのWebブラウザです。 |
| Safari | Apple社の開発しているWebブラウザです。macOSやiOSにインストールされています。 |
| Microsoft Edge | マイクロソフト社の開発しているWebブラウザです。Windowsにインストールされています。 Internet Explorerの後継にあたります。 |
ここで紹介したWebブラウザはインターネット上からダウンロードしてインストールできます。本講座では以降Chromeの利用を想定しています。また一部の演習においてはFirefoxも合わせて利用します。
Webサーバ
Webブラウザからリクエストを処理するサーバをWebサーバやHTTPサーバなどと呼びます。WebブラウザにChromeやFirefoxといったソフトウェアがあるようにWebサーバにも様々なソフトウェアが存在します。
| 名前 | 特徴 |
|---|---|
| Apache HTTP Server | Apache Software Foundationで開発されているオープンソースのWebサーバです。 Web上で広く使われている実績があります。 |
| nginx | Nginx社で開発されているWebサーバです。 Apacheよりも後発のWebサーバで近年シェアを高めています。 |
| IIS | Microsoft社で開発されているWebサーバです。Windowsと親和性の高いWebサーバです。 |
ビルトインWebサーバ
これからPHPでWebアプリケーションを開発するにあたり、Webサーバを準備する必要があります。従来はApacheのようなWebサーバを開発マシン上にインストールして、さらにWebサーバ上でPHPモジュールを有効にするなど設定ファイルを編集する必要がありました。PHP5.4.0からはPHPの実行環境上にビルトインWebサーバと呼ばれる簡易なWebサーバが搭載されるようになりました。このビルトインWebサーバを使うことで、ApacheのようなWebサーバをインストールすることなくWebアプリケーションの開発を進めることができます。
ビルトインWebサーバはコマンドラインから以下のように起動します。
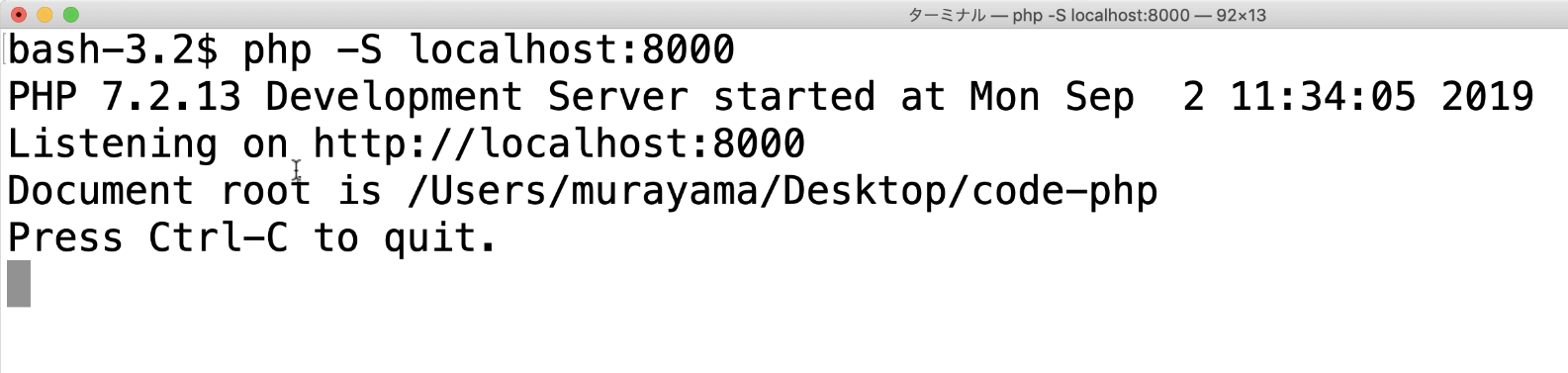
$ php -S localhost:8000ビルトインWebサーバの起動は php コマンドに -S オプションを指定し、ビルトインWebサーバのアドレスとポート番号( ここでは localhost:8000 )を記述します。

ビルトインWebサーバが起動すると上記のように起動メッセージが出力され、Webブラウザからのアクセスを処理できるようになります。またビルトインWebサーバを停止するにはキーボードから ctrl + c (Controlキーを押しながらcキー)をタイプします。
ビルトインWebサーバは動作確認用のWebサーバです。開発用途には適していますが、負荷テストや本番運用時に利用すべきではありません。
PHPプログラムの開発
それではビルトインWebサーバ上で動作するPHPプログラムを開発してみましょう。次のプログラム( web1.php )を作成します。
<?php
$name = "Andy";
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHP Sample</title>
</head>
<body>
<h1>Hello <?php echo $name; ?></h1>
</body>
</html>
web1.phpの保存場所は任意のフォルダです。ここでは/Users/your_name/Desktop/code-phpフォルダにweb1.phpを保存するものとします。
このプログラムでは先頭部分でPHPのプログラムによって変数 $name に "Andy" という文字列データを代入しています。その後HTMLプログラムを記述して h1 タグの中で再びPHPのプログラムを記述して echo 命令で変数 $name の内容を出力しています。
続いてコマンドライン上でカレントフォルダを web1.php を配置しているフォルダ上に移動して、ビルトインWebサーバを起動します。
$ cd /Users/your_name/Desktop/code-php
$ php -S localhost:8000これでブラウザから web1.php にアクセスする準備が整いました。Webブラウザを起動してアドレスバーに以下のURLを入力します。
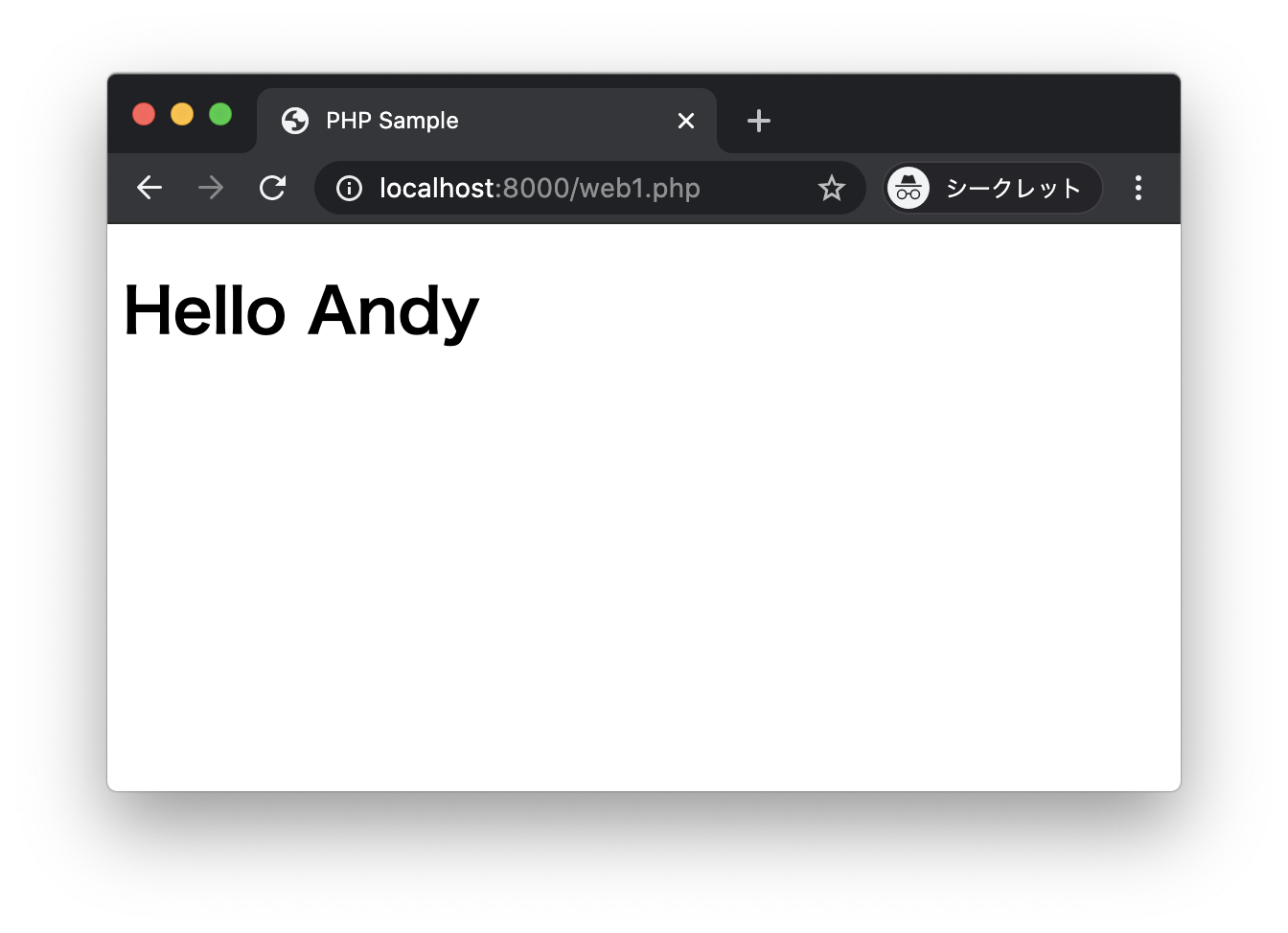
http://localhost:8000/web1.php次のような実行結果を確認できるでしょう。

実行結果から web1.php によって生成されたHTMLコンテンツが表示されているのがわかります。
まとめ
- WebアプリケーションとはWebサーバ上で動作するアプリケーション
- 主にWebブラウザを使ってWebアプリケーションにアクセスする
- PHPには動作テスト用にビルトインWebサーバが搭載されている